Guideline UI là gì?
Guideline là các hướng dẫn, nguyên tắc để thực hiện theo đúng tiêu chuẩn và định hướng chung.
Trong thiết kế UI, để thiết kế trải nghiệm đúng tiêu chuẩn và nhất quán cho toàn bộ sản phẩm của mình, bạn cần tuân theo một vài định luật và guideline cần thiết.
Các guideline UI giải thích về thành phần UI và hiểu rõ hành vi của người dùng bằng cách đưa ra các mẫu ví dụ thực tiễn. Những guideline này thường được định nghĩa ở cấp độ tổ chức và không kém phần hữu ích cho các nhà thiết kế, lập trình viên và người thử nghiệm .
“Guideline là một ngôn ngữ trực quan để truyền thông các mục tiêu thiết kế trong nhóm, điều quan trọng là đảm bảo mọi người đều có thể hiểu và thực hiện việc sử dụng nó. ”- Yuki Gu
Một vài tổ chức nổi tiếng quan tâm đến UX đã xuất bản guideline riêng trên trang web của họ.
Điều này rất hữu ích cho các công ty cũng như các cá nhân để tạo ứng dụng và plug-ins. Ngoài ra, bất kỳ ai cũng có thể tùy chỉnh và sử dụng các guideline này theo yêu cầu.

Tại sao Guideline UI lại quan trọng?
“Giao diện người dùng rất dễ gây ra sự lộn xộn.
Bạn có thể bắt đầu dự án kiểu này
và kết thúc bằng một kiểu khác.
Dù bạn là một bậc thầy hay chỉ là “tân binh”,
thì mâu thuẫn trong thiết kế vẫn có thể phát sinh.
Đừng lo lắng! Giải pháp để dễ dàng giải quyết là:
Guideline UI.”– Yuki Gu
Lý do để các guideline và hướng dẫn được dùng để xác định và cần tuân theo trong quy trình thiết kế UX là:
- Chúng giúp trải nghiệm nhất quán trong toàn bộ sản phẩm của bạn.
- Ngoài thông số kỹ thuật của các thành phần UI, guideline cũng mô tả các giải pháp hay nhất. Nó giúp người đọc dễ dàng đưa ra quyết định đúng đắn.
- Chúng giúp việc nghiên cứu dễ dàng hơn. Các “tân binh” sẽ được hướng dẫn một cách đơn giản về các tiêu chuẩn và hành vi .
- Nhà thiết kế không phải tạo thông số kỹ thuật mỗi khi họ thiết kế một đối tượng đặc biệt.
- Các lập trình viên không mất thời gian vào thông số kỹ thuật, họ có thể tham khảo các guideline và bộ xây dựng giao diện.
- Thuận tiện trong việc cập nhật các hướng dẫn dựa trên tiêu chuẩn và xu hướng mới, giúp thiết kế của bạn phù hợp hơn.
Do đó, nếu bạn muốn thiết kế các sản phẩm có một trải nghiệm gắn kết và nhất quán, thì bạn nên cập nhật một bộ guideline cho mình.

Phân loại guideline UI
Dựa trên cách sử dụng, guideline có thể được phân loại như sau:
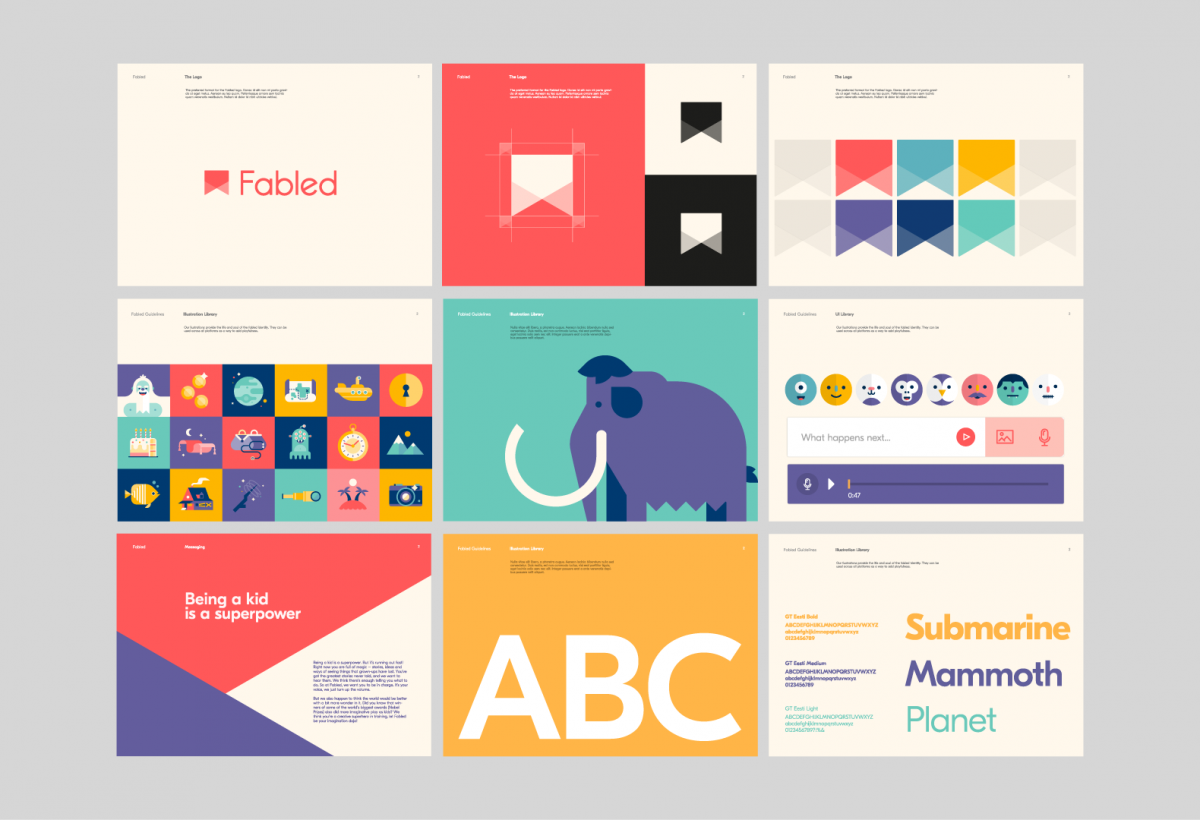
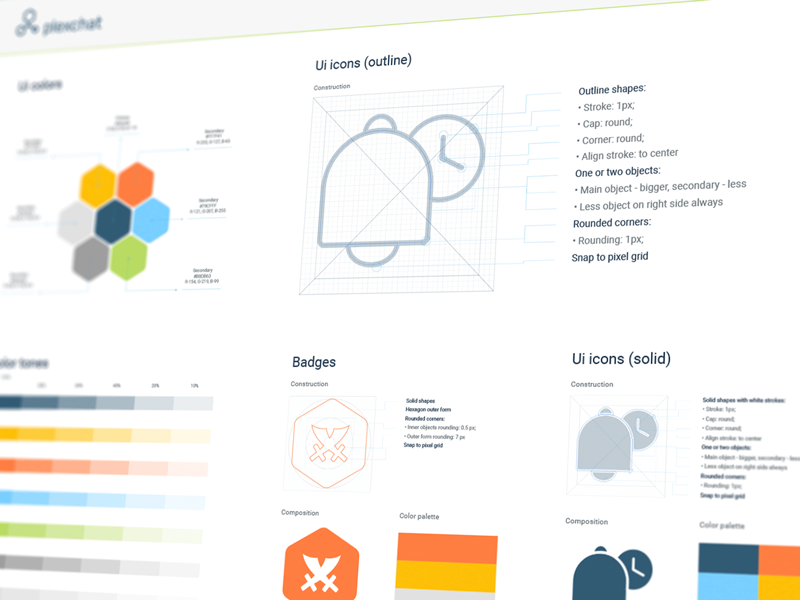
Style
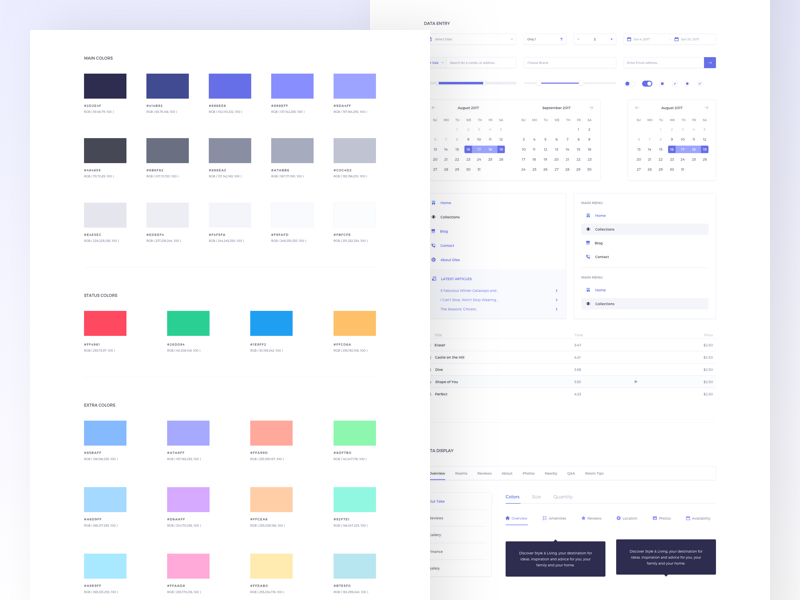
Các style (kiểu) của guideline xác định hình thức thị giác của một tổ chức mà nó trình bày. Mỗi tổ chức đều có kiểu guideline riêng mà họ sử dụng để xây dựng logo, màu sắc, icon và typography.
Layout
Layout của guideline nhằm xác định cấu trúc tổng thể của giao diện. UI có thể được thiết kế bằng layout lưới hoặc layout danh sách. Phần guideline này cũng chứa hành vi của thiết kế responsive (thiết kế đáp ứng).
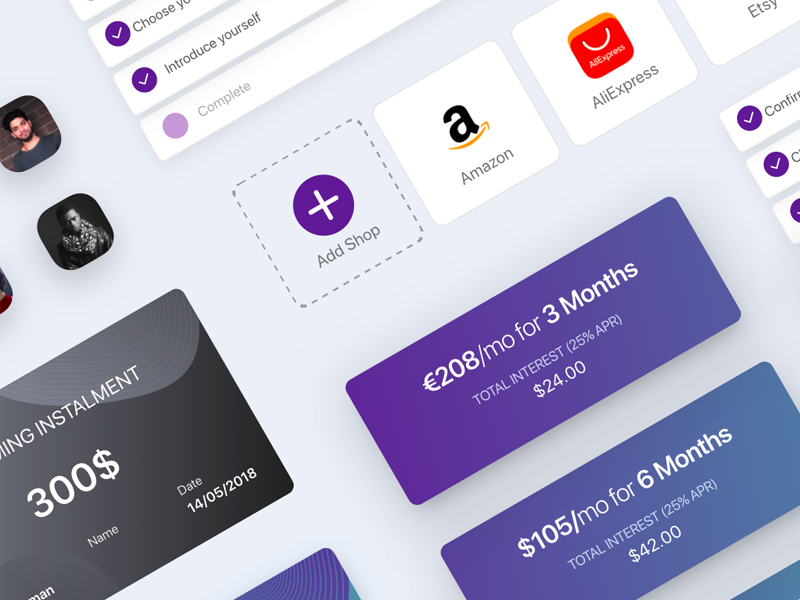
Thành phần UI
Những guideline này cung cấp thông số kỹ thuật và cách sử dụng các thành phần UI hiển thị trên giao diện và tương tác của người dùng với chúng.
Các thành phần UI bao gồm các kiểm soát tiêu chuẩn như kiểm soát đầu vào, cửa sổ, hộp thoại, bảng, menu, chế độ xem, thanh cuộn, nút và nhiều mục tương tự khác.

Văn bản
Guideline văn bản bao gồm tone và kiểu văn bản được sử dụng trên UI. Văn bản phải dễ hiểu đối với các nền văn hóa và người xem khác nhau.
Thông số của văn bản như kích thước font chữ, màu sắc và style là một phần của guideline này. Văn bản hiển thị trên UI dưới dạng trường, nhãn, thư và thông tin cho người dùng.
Tương tác và hành vi
Các loại tương tác (nhấp chuột, cử chỉ, giọng nói) mà người dùng thực hiện với thiết kế, và phản hồi của hệ thống để đáp trả lại các tương tác đều thuộc trong guideline này.
Nền tảng
Các nền tảng của phần mềm và ứng dụng để phát triển mobile, thiết bị đeo được, ô tô tự động, ngoài các hệ thống máy tính để bàn thông thường luôn thường xuyên được thay đổi một cách nhanh chóng.
Guideline UI này bao gồm chi tiết về tất cả các loại nền tảng và độ phân giải được hỗ trợ.
Trợ năng
Việc thiết kế một hệ thống có thể dễ dàng truy cập cần một bộ guideline cho những người dùng bị khuyết tật khác nhau, để họ có thể truy cập vào thiết kế như một người dùng bình thường.
Mẫu
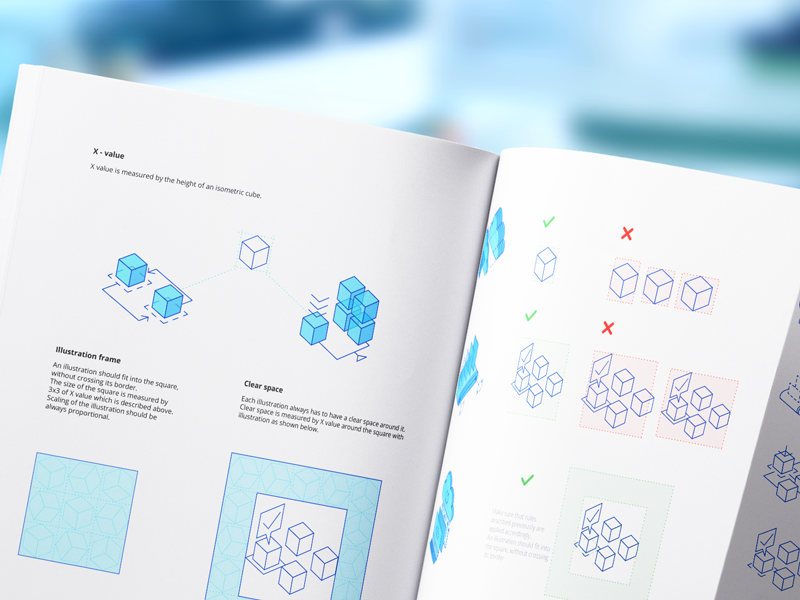
Các mẫu thiết kế có thể tái sử dụng nằm trong guideline UI. Các mẫu này xác định hành vi đối với một số kiểm soát nhất định.
Một vài ví dụ như điều hướng, tìm kiếm, biểu mẫu, định dạng dữ liệu, trạng thái và phân trang.
Tài nguyên
Guideline có một tập hợp các tài nguyên có thể được sử dụng khi thiết kế một hệ thống.
Các tài nguyên này chứa layout template cho nhiều thiết bị, bộ icon, thư viện font chữ, thành phần UI và bảng màu.

Cách tạo guideline UI
Có hai phương pháp tiếp cận để tạo guideline UI.
1. Sử dụng sản phẩm của bạn
Nếu tổ chức của bạn có một sản phẩm chi tiết, hãy xem lại và trích xuất guideline từ thiết kế đó và thu thập chúng.
Có thể thêm bất kỳ cải tiến nào về hành vi của sản phẩm trong guideline. Sau đó, các sản phẩm hiện tại có thể được cập nhật.
2. Tùy chỉnh các guideline có sẵn
Sử dụng các guideline hiện có như của Google hoặc Microsoft và tùy chỉnh chúng theo yêu cầu thiết kế của bạn.

Bộ tập hợp các guideline UI
Dưới đây là tập hợp các Guideline từ một vài tên tuổi nổi tiếng, chúng có thể sẽ hữu ích để giúp bạn tạo ra các giao diện tuyệt vời.
Microsoft
Microsoft cung cấp trải nghiệm sáng tạo cho người dùng trên toàn thế giới. Nó đã xuất bản guideline thiết kế cho các loại ứng dụng khác nhau.
- Guideline thiết kế cho máy tính để bàn rất hữu ích nếu bạn muốn thiết kế các ứng dụng máy tính để bàn đẹp và thân thiện với người dùng, và được sử dụng trên hệ điều hành Windows.
- Để tạo hệ thống thiết kế Fluent, Microsoft cung cấp các guideline thiết kế ứng dụng UWP (Universal Windows Platform – cấu trúc ứng dụng thống nhất giữa các nền tảng được tạo bởi Microsoft; được giới thiệu lần đầu trong Windows 10), và được sử dụng trong việc thiết kế các ứng dụng UWP đẹp mắt.

Apple
Apple nhấn mạnh vào trải nghiệm người dùng trên nhiều thiết bị khác nhau và cung cấp các thiết kế rất sáng tạo. Apple công bố guideline thiết kế cho tất cả các loại sản phẩm trên trang web của mình.
- Guideline thiết kế trên máy tính để bàn rất hữu ích cho việc thiết kế ứng dụng hệ thống Mac.
- Để thiết kế các ứng dụng iOS, Apple cung cấp một bộ tập hợp các guideline thiết kế dành cho mobile.
- Ngoài ra, guideline UI cho thiết bị đeo được (WatchOS) và iPhone X có sẵn trên trang web của Apple.

Google cung cấp một ngôn ngữ trực quan cho người dùng của họ, để xác định guideline thiết kế một cách sáng tạo.
- Material design bao gồm các guideline cho cả ứng dụng web của máy tính để bàn, cũng như các ứng dụng Android.
- Guideline UI của Google cho WearOS , Thiết kế AR (thực tế được tăng cường) và Android Auto, đều có sẵn trên trang web.

Kết luận
Guideline UI là các khái niệm thiết kế phổ biến được sử dụng để xây dựng trải nghiệm người dùng hấp dẫn và độc đáo. Thực hiện theo các guideline này sẽ giúp bạn nâng cao khả năng sử dụng và tính thẩm mỹ của sản phẩm.
Biên tập: Thao Lee
Nguồn: uxdworld
Ảnh bìa: Yoshini G White